Thuộc tính Alt trong thẻ Img cũng là một trong những yếu tố ảnh hưởng đến SEO. Tuy nhiên không nhiều người hiểu rõ về Alt cũng như mức độ ảnh hưởng của thuộc tính Alt trong thẻ Img. Bài viết này sẽ giúp bạn hiểu rõ hơn về Alt cũng như cách tối ưu chúng.
Alt là gì?
Alt, (thẻ Alt hay thuộc tính Alt) là từ viết tắt của cụm từ tiếng Anh Alternative Information, nghĩa tiếng Việt là thông tin thay thế. Hiểu nôm na, Alt mô tả nội dung chính của ảnh ở dạng văn bảng, ngắn gọn, súc tích.

Không như con người, thuật toán của Google không nhận biết được nội dung hình ảnh như mắt thường, vì vậy nó cần có thẻ mô tả thông tin để xác định ảnh này có khớp hoặc liên quan đến nội dung bài viết hay không.
Tầm quan trọng của Alt
Về khía cạnh SEO, thuộc tính Alt trong thẻ Img giúp Google nhận biết được hình ảnh và nhờ đó giúp bài viết được đánh giá cao hơn về tính nhất quán. Với người dùng, Alt hiển thị như nội dung thay thế giúp người xem hiểu được hình ảnh mô tả vấn đề gì trong trường hợp chúng bị lỗi hoặc không hiển thị được.
Như vậy, thuộc tính Alt trong thẻ Img ít nhiều ảnh hưởng đến SEO Onpage lần trải nghiệm người dùng. Dù không được đánh giá cao về tầm quan trọng như từ khóa và các thẻ tiêu đề, meta discription,… Alt vẫn cần được tối ưu để giúp quá trình SEO website đạt hiệu quả tối đa.
Bên cạnh đó, khi việc tìm kiếm bằng hình ảnh ngày một phổ biến đối với người dùng Internet, thuộc tính Alt trong thẻ Img ngày càng được quan tâm. Chúng giúp Google nhận biết hình ảnh có liên quan như thế nào đến từ khóa mà người dùng đang tìm kiếm. Việc truy cập vào website thông qua hình ảnh cũng góp phần tăng traffic tự nhiên của trang web.
Lưu ý khi dùng thẻ Atl
Thuộc tính Alt trong thẻ Img đôi khi bị bỏ qua hoặc nhầm lẫn với các thành phần khác của hình ảnh. Dưới đây là những lưu ý khi dùng Alt:
- Alt khác với title của ảnh (tên của ảnh). Cả hai đều có ảnh hưởng đến SEO Onpage, nhưng format của 2 yếu tố này khác nhau. Title của ảnh cũng không thể hiển thị thay thế hình ảnh khi ảnh lỗi hay không load được.
- Alt phải ngắn gọn, súc tích và liên quan đến chủ đề bài viết, nội dung mà ảnh mô tả
- Alt nên chứa từ khóa, song không được nhồi nhét vì Google phát hiện được điều này
Các cách tối ưu thuộc tính Alt trong thẻ Img
Tối ưu thuộc tính Alt trong thẻ Img cũng là một phần công việc SEO Onpage. Alt có thể được tối ưu theo các cách sau:
Cấu trúc Alt
Để xem cấu trúc Alt, click chuột phải vào hình ảnh và chọn “Kiểm tra”. Cấu trúc chung của thẻ Alt là <img src=”link đến file ảnh” alt=”nội dung mô tả” />

Phần “link đến file ảnh”, bạn thêm đường dẫn đến hình ảnh mà mình muốn hiển thị. Với phần “nội dung mô tả”, hãy ghi nội dung mô tả hình ảnh một cách ngắn gọn. Nội dung này ở dạng chữ viết có dấu đầy đủ.
Nếu ảnh có tên, cấu trúc sẽ là <img title=”thẻ tiêu đề của ảnh” src=”đường link của ảnh” alt=”thẻ alt của ảnh” />
Trong đó “thẻ tiêu đề của ảnh” sẽ đứng trước link ảnh và thuộc tính Alt trong thẻ Img. Tiêu đề thường chứa từ khóa và ở dạng chữ viết thường không in hoa, không dấu, nối vơi nhau bằng dấu gạch ngang “-”
Thêm thẻ Alt cho ảnh
Thêm nội dung thuộc tính Alt trong thẻ Img cũng không quá khó. Đa phần các website đều có mục riêng để tối ưu hình ảnh, đặc biệt là website WordPress với những Plugin hỗ trợ SEO.
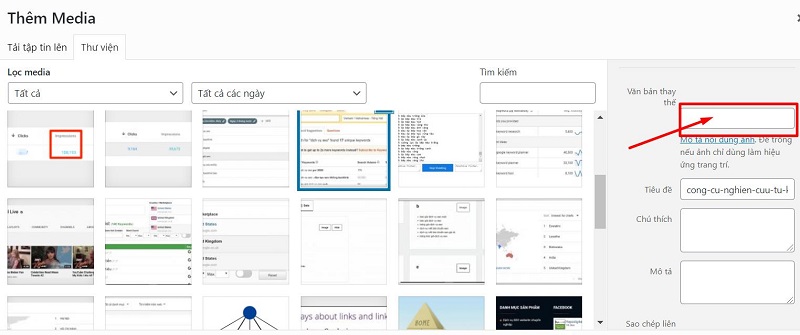
Khi đăng tải hình ảnh lên website, bạn sẽ nhìn thấy cửa sổ thông báo những phần của hình ảnh mà mình có thể tùy chỉnh, trong đó có thuộc tính Alt của thẻ Img. Bạn chỉ cần điền nội dung phù hợp vào phẩn Alt, nội dung này phải chứa từ khóa và liên quan đến chủ đề bài đăng.

Đối với các website không có phần mềm hỗ trợ các tính năng tùy chỉnh này, bạn có thể chỉnh Alt bằng cách thêm nội dung vào đoạn code cấu trúc Alt như trên.
Kiểm tra ảnh có thẻ Alt chưa
Thông thường, người ta dùng những phần mềm chuyên hỗ trợ SEO website để kiểm tra về thuộc tính Alt trong thẻ Img. Bạn cũng có thể dùng các công cụ kiểm tra website để check xem các ảnh đã có Alt hay chưa.
Ví dụ điển hình là phần mềm Web Developer. Sau khi cài phần mềm vào máy, mở website của bạn lên va chọn Display Alt Attributes tại mục Images. Phần mềm sẽ hiển thị kết quả ngay.
Tối ưu nội dung thẻ Alt
Như đã nói, nội dung thuộc tính Alt trong thẻ Img cần được tối ưu để hỗ trợ đối ta cho việc SEO web. Vì vậy mà đoạn nội dung này cũng nên tuân thủ theo những quy chuẩn ngầm hiểu, ví dụ:
- Nội dung Alt nên gói gọn trong tầm khoảng 225 ký tự, không quá dài hay quá ngắn.
- Định dạng nội dung là chữ viết có dấu, cách nhau bằng khoảng trống, có thể viết hoa đầu dòng hoặc tên riêng.
- Nên chèn từ khóa vào Alt và chèn vào phần đầu của nội dung.
- Bên cạnh đó, hãy đảm bảo hình ảnh có độ sắc nét cao, không dính vi phạm bản quyền (logo, watermark của các đơn vị khác)
Trên đây là tất tần tật về thuộc tính Alt trong thẻ Img và những cách tối ưu chúng. Mong bài viết đã đem lại cho bạn một số thông tin hữu ích. Theo dõi Truyền thông TMS để cập nhật thông tin về lĩnh vực này nhé!
Xem thêm:
Thuộc tính Alt là gì? Alt ảnh hương gì tới SEO?