Với sự phát triển của công nghệ thông tin và các thiết bị di động, việc sử dụng smartphone để tìm kiếm thông tin trên internet đã là một thói quen của phần lớn người dùng internet trên toàn thế giới. Chính vì vậy thiết kế web mobile được xem là ưu tiên hàng đầu của mọi doanh nghiệp nhằm giúp website của mình tiếp cận khách hàng tiềm năng một cách dễ dàng hơn.
Thế nào là thiết kế web mobile?
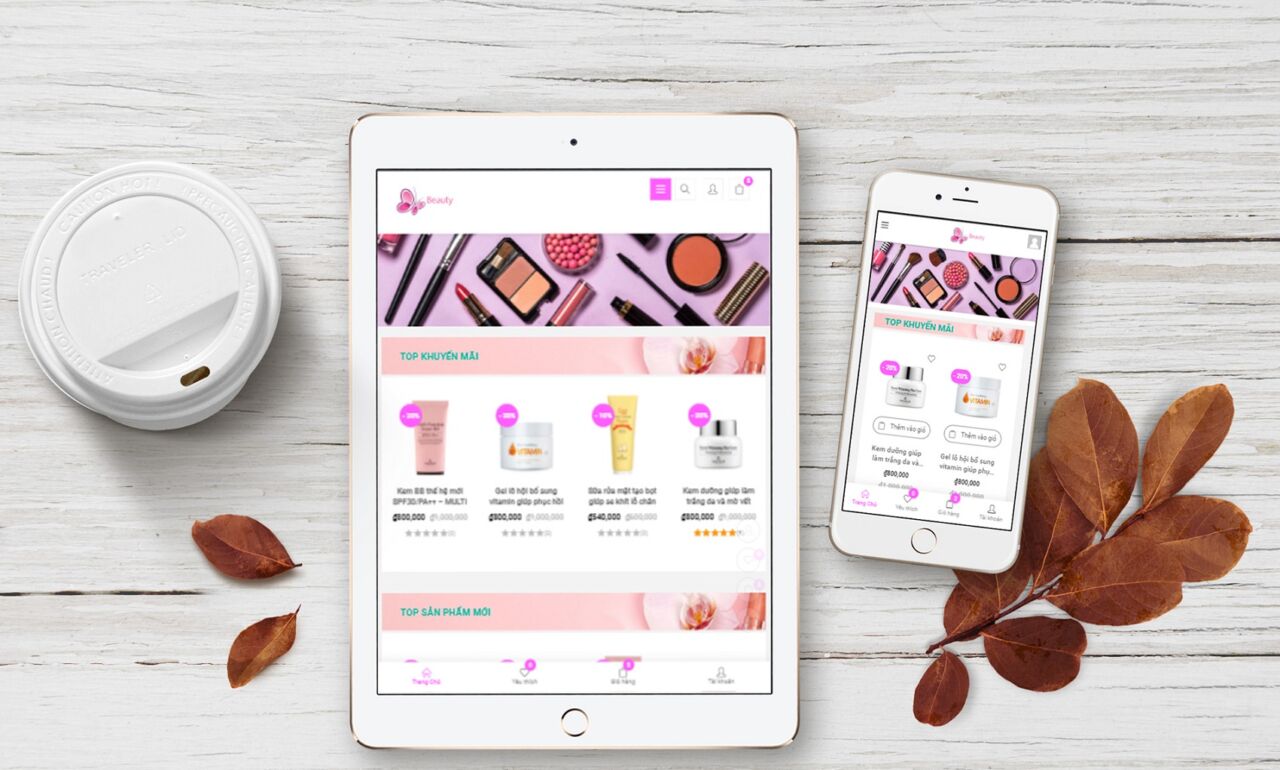
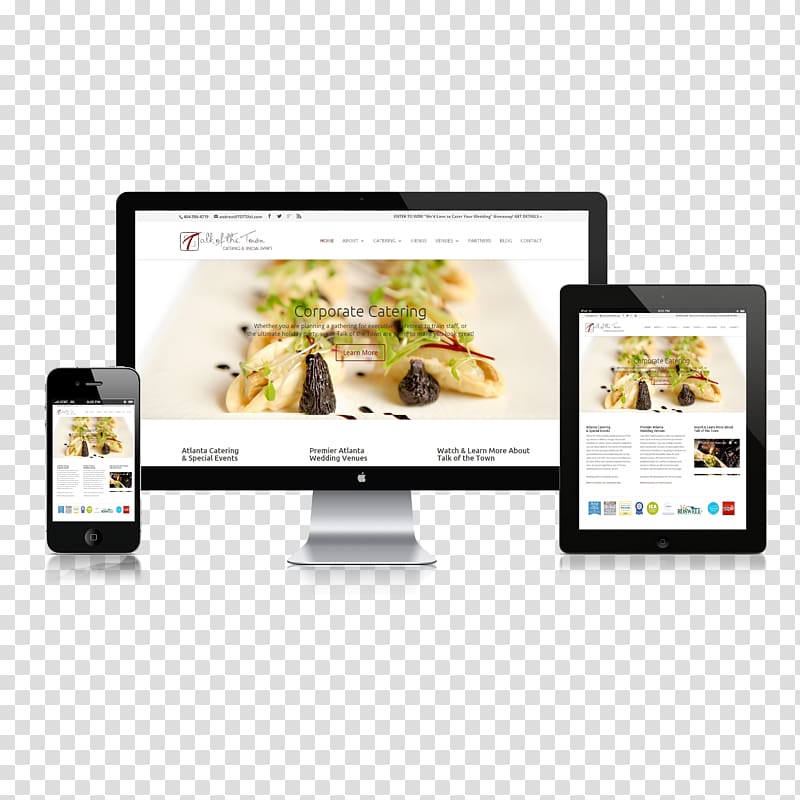
Một website được thiết kế chuẩn theo công nghệ Responsive Design, có khả năng hiển co dãn kích cỡ màn hình nhằm hiển thị tốt trên các thiết bị di động như điện thoại, máy tính bảng,..thì đó được gọi là thiết kế web mobile.

Một website chuẩn Responsive Design sẽ tạo sự thuận tiện tối đa cho người dùng trong quá trình sử dụng, có thể truy cập website mọi lúc mọi nơi chỉ với một chiếc điện thoại. Bên cạnh đó là khả năng tối ưu hóa mọi tính năng của website trên các thiết bị di động để đảm bảo tốc độ tải trang nhanh chóng, hình ảnh hiển thị sắc nét và thao tác sử dụng đơn giản, loại bỏ các yếu tố không cần thiết.
Những lợi ích của việc thiết kế web mobile là gì?
Tăng khả năng tiếp cận khách hàng tiềm năng
Theo thống kê, có đến 51% người dùng internet sử dụng các thiết bị di động để truy cập và tìm kiếm thông tin trên môi trường trực tuyến. Và đây chính là nguồn “tài nguyên” dồi dào mà bất kỳ doanh nghiệp nào cũng cần nắm bắt.

Khách không chỉ có nhu cầu tìm kiếm thông tin, họ còn muốn trực tiếp thực hiện những cuộc giao dịch mua bán hàng hóa ngay trên chính chiếc điện thoại của mình. Và một website có khả năng tối ưu hóa trải nghiệm của khách hàng sử dụng điện thoại không khác gì máy tính sẽ chiếm được rất nhiều cảm tình từ khách, từ đó tăng tỷ lệ chuyển đổi và thúc đẩy doanh thu hiệu quả.
Nâng cao hiệu quả SEO
Khi thiết kế giao diện web trên điện thoại, website của doanh nghiệp sẽ được thuật toán mobile friendly của Google đánh giá cao vì nó đáp ứng được nhu cầu truy cập của người dùng. Nhờ đó nâng cao hiệu quả của quá trình SEO, giúp website thăng hạng nhanh chóng trên trang kết quả tìm kiếm của Google.
Và với những trải nghiệm tuyệt vời mang đến cho người dùng, website còn có thể giảm tỷ lệ người dùng thoát trang (bounce rate) và tăng đáng kể người dùng ở lại trang (time on site).
Xây dựng hình ảnh thương hiệu
Tối ưu hóa tính năng hiển thị web trên mobile chính là một điểm cộng to lớn của doanh nghiệp so với các đối thủ cạnh tranh. Lý do là vì khách hàng sẽ có thể trải nghiệm mọi tính năng của website một cách trơn tru không khác gì desktop hay laptop, và nhờ vậy uy tin và sự chuyên nghiệp của doanh nghiệp sẽ càng được nâng tầm trong con mắt của khách hàng.

Quản lý dễ dàng với chi phí tiết kiệm nhất
Khi đầu tư cho việc thiết kế web mobile, doanh nghiệp sẽ không cần phải lo lắng về vấn đề quản lý và phát triển website. Vì dù được hiển thị ở bất kỳ nền tảng di động nào thì website cũng sẽ được cập nhật và triển khai mọi phiên bản không khác gì trên PC hay laptop. Ngoài ra, chi phí cho việc quản lý và vận hành web trên mobile cũng sẽ tiết kiệm hơn rất nhiều vì nó không tách biệt với web trên PC hay laptop.
Top 6 cách thiết kế web mobile hiệu quả nhất
Bạn không phải là một lập trình viên có tay nghề cao trong lĩnh vực thiết kế giao diện web cho mobile? Vậy thì hãy tham khảo hướng dẫn thiết kế web mobile ngay dưới đây để biết cách tạo ra cho riêng mình một trang web thật chuyên nghiệp nhé!
Ưu tiên làm web cho mobile trước
Xây dựng và phát triển website cho các thiết bị có màn hình lớn như desktop hay laptop hầu như là lựa chọn của bất kỳ cá nhân hay doanh nghiệp nào. Nhưng đây lại là một con dao 2 lưỡi vì với một tỷ lệ lớn khách hàng sử dụng các thiết bị di động để truy cập internet thì website kiểu này sẽ gây nên không ít phiền toái.

Do đó, hãy thiết kế giao diện web trên điện thoại trước, đảm bảo được trang bị đầy đủ chức năng rồi mới từ từ phát triển giao diện riêng cho desktop hay laptop.
Chuyển giao diện desktop sang giao diện mobile
Đây là một mẹo hay ho nữa cho những ai không có chuyên môn trong việc thiết kế web mobile. Để chuyển giao diện web sang giao diện mobile thì bạn có thể làm theo 2 cách sau:
Sử dụng các dịch vụ online
Hiện nay bMobilized trình chuyển giao diện web sang giao diện mobile được ưa chuộng nhất. Với bMobilized, bạn có thể chuyển đổi mọi tài nguyên của website như nội dung, hình ảnh,…sang giao diện mobile một cách dễ dàng và nhanh chóng với chỉ 19.99$/tháng.
Sử dụng CMS Plugin
Đây là một phương pháp chuyển giao diện web sang giao diện mobile Chrome phù hợp nhất với những website dùng CMS như Joomla, Drupal hoặc WordPress.
- Cụ thể với website được xây dựng bằng WordPress thì hãy sử dụng WPtouch và JetPack
- Còn với website được xây dựng bằng Joomla thì Responsivizer và JoomlaShine là những lựa chọn tuyệt vời.
- Cuối cùng với Drupal thì ThemeKey và MobileTheme chính là những ứng dụng tốt nhất.

Sử dụng Responsive Theme
Muốn thiết kế web giao diện mobile thì website đó cần phải đạt chuẩn Responsive Design. Và để làm được điều này, bạn có thể sử dụng các responsive theme được tích hợp sẵn trong WordPress. Một trong những responsive theme được tin dùng nhất chính là Avada, theme này sẽ mang đến cho website của bạn khả năng tải trang cực nhanh chóng, đặc biệt là với các thiết bị di động. Qua đó cải thiện trải nghiệm của người dùng một cách đáng kể.
Tránh sử dụng Flash
Flash là chương trình hỗ trợ các trình duyệt web cũng như sự tương tác giữa các trình duyệt này với máy tính để người dùng có thể xem trực tiếp các video, hay nghe được âm thanh trực tiếp từ web mà không cần phần mềm. Dù tiện lợi như vậy nhưng hiện nay hầu hết các nhà phát triển web đã loại bỏ chương trình này vì nó chiếm quá nhiều tài nguyên phần cứng, dẫn đến làm chậm thời gian tải trang của website.
Đặc biệt, chương trình này ảnh hưởng rất tiêu cực đến hiệu quả SEO, cũng như không hỗ trợ cho các hệ điều hành di động như Android hay IOS. Chính vì vậy nếu muốn thiết kế giao diện web cho mobile nhằm mang đến trải nghiệm tốt hơn cho người dùng thì bạn không được sử dụng Flash.
Cải thiện tốc độ tải trang
Yêu cầu cần phải đáp ứng khi muốn thiết kế web mobile đó là tối ưu hóa mọi tính năng và tốc độ tải trang trên điện thoại để mang đến trải nghiệm tốt nhất cho người dùng. Và để làm được điều này, bạn cần sử dụng những hosting nhanh và đáng tin cậy như Cloud hay VPS hosting để đẩy nhanh tốc độ phản hồi của server.
Ngoài ra, tối ưu hóa trang chủ cũng là một hoạt động cần thiết để hiển thị web trên mobile hiệu quả hơn. Cụ thể hãy loại bỏ hết những widgets và plugin không cần thiết để giúp website trở nên gọn gàng nhất có thể. Đồng thời duy trì số lượng bài viết trong trang nhất chỉ tầm 5-10 bài để giảm “độ nặng” của website khi hiển thị trên điện thoại, máy tính bảng…
Chăm chút cho diện mạo của trang web
Thân thiện, dễ sử dụng trên thiết bị di động chính là một điểm giúp xây dựng hình ảnh thương hiệu một cách hiệu quả thông qua chính trang web của mình. Do đó, khi thiết kế giao diện web cho mobile thì bạn cần chăm chút cho diện mạo của website để khiến khách hàng ở lại lâu hơn.

Những gì bạn cần làm đó là tắt autocorrect form trong trang đăng nhập để tránh gặp lỗi khi điền form trên điện thoại. Sau đó thiết kế những nút chức năng sao cho có kích thước lớn và font chữ lớn để người dùng dễ dàng thao tác, đồng thời thiết kế lại popups sao cho tránh gây phiền toái và giật lag trong quá trình sử dụng website trên di động.
Như vậy thông qua bài viết này, truyền thông TMS đã gửi đến các bạn những lợi ích của việc thiết kế web mobile đối với doanh nghiệp. Bên cạnh đó là những phương pháp hữu ích để làm website responsive. Nếu còn bất kỳ thắc mắc nào thì hãy liên hệ ngay với chúng tôi để được giải đáp nhé!