Thiết kế web phẳng đã và đang là một xu hướng thiết kế nổi bật của cộng đồng digital marketing vì loại web này vừa đảm bảo về mặt thẩm mỹ, lại mang nhiều công năng tối ưu cho nhu cầu tìm kiếm thông tin của khách hàng. Vậy điều gì làm nên sự phát triển mạnh mẽ của xu hướng này? Cùng tìm hiểu trong bài viết dưới đây nhé!
Thiết kế web phẳng là gì?
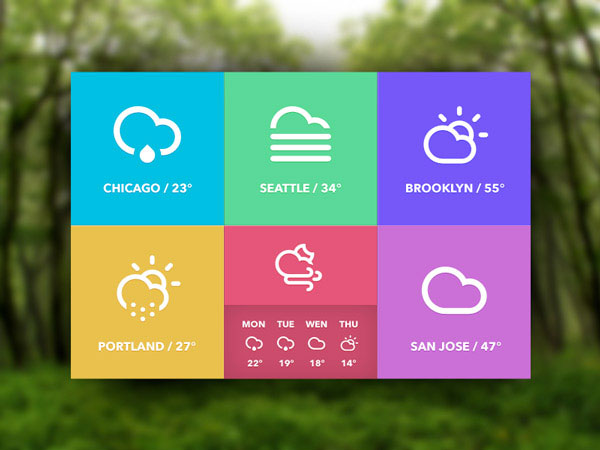
Hiểu một cách đơn giản, thiết kế web phẳng (hay Flat Design) là việc tạo nên một website chỉ sử dụng những màu sắc tương phản, mô hình 2D và loại bỏ các hiệu ứng đổ bóng, tạo hình khối của xu hướng thiết kế cũ. Mục đích không gì khác nhằm mang đến cho người dùng trải nghiệm trực quan và dễ chịu nhất khi sử dụng các tính năng của website. Cũng như tối ưu hóa yếu tố thẩm mỹ và cải thiện tốc độ xử lý dữ liệu của website.

Tại sao thiết kế web phẳng lại trở thành xu hướng?
Kể từ khi Microsoft cho ra mắt phiên bản Windows 8, cộng đồng người dùng máy tính trên toàn thế giới đã được tiếp cận mới một phong cách thiết kế giao diện mới lạ, độc đáo và có sự cải tiến tuyệt vời trong chức năng so với những phiên bản Windows trước đó. Cụ thể, Windows 8 mang đến cho người dùng một giao diện “phẳng” hoàn toàn với các mảng màu tách biệt và xếp gần nhau, cùng với đó là lối thiết kế tối giản, không mô phỏng chất liệu hay không gian ba chiều.

Tất cả đã giúp người dùng Windows hay những nhà phát triển phần mềm trên toàn thế giới được mở mang tầm mắt, đây chính là cột mốc khai sinh xu hướng thiết kế web phẳng. Và với khả năng sắp xếp trật tự hợp lý, đơn giản hóa thao tác của người dùng, trải nghiệm mượt mà, nó đã được ứng dụng lên hầu hết giao diện website, giao diện mobile, ứng dụng hay đồ họa in ấn,…
Đặc điểm của thiết kế web phẳng
- Đổ bóng dài (Long Shadows): Các yếu tố đồ họa như nút bấm thường có phần bóng đổ dài theo một góc 45 độ về một phía. Mục đích là nhằm tạo chiều sâu và làm nổi bật vật thể.
- Bảng màu sáng: Màu sắc trong giao diện thiết kế phẳng chủ yếu là những màu tươi sáng, đậm và có độ tương phản mạnh.
- Nghệ thuật sắp chữ đơn giản: Các font chữ được dùng trong website phẳng thường là font chữ không có chân (San-serif) nhằm đáp ứng tiêu chí đơn giản và dễ đọc. Từ đó đem lại trải nghiệm tốt cho người dùng.
- Nút bấm ma (Ghost button): Đây là dạng nút bấm được thiết kế trong suốt và được vẽ bằng các đường line. Vừa tạo sự trực quan vừa làm nổi bật background.

Ưu điểm của thiết kế web phẳng
Nói “không” với nhiều hiệu ứng đặc biệt
Với mục đích đem đến cho người dùng trải nghiệm mượt mà, thoải mái và dễ tập trung vào nội dung hơn, thiết kế web phẳng sẽ tạo ra những trang web loại bỏ hầu hết các hiệu ứng 3D của kiểu thiết kế giao diện truyền thống như đổ bóng, dập nổi…Cụ thể, icon của các tính năng trang bị cho website được thiết kế với họa tiết đơn giản và mang tính hình tượng chứ không có bất kỳ họa tiết phức tạp nào khác. Vừa giúp website trở nên chân thực hơn, vừa cải thiện trải nghiệm của người dùng.
Nhấn mạnh vào sự đơn giản (Minimalism)
Sự đơn giản trong phong cách thiết kế giao diện và khả năng sắp xếp gọn gàng các tính năng của website chính là chiếc nối vững chắc giữa người dùng và website. Không cần quá chăm chút cho các yếu tố hình thức tiểu tiết, thiết kế web xu hướng phẳng tập trung vào các yếu tố giao diện như icon, nút hình chữ nhật, vuông hoặc tròn có đường bao xung quanh.
Mục đích không gì khác ngoài việc giúp người dùng dễ dàng hiểu được nội dung của tính năng mà icon tượng trưng, qua đó có thể nhanh chóng click vào để sử dụng mà không còn phải bối rối, hoa mắt như những icon lòe loẹt truyền thống.
Sử dụng màu đơn sắc
Ứng dụng của thiết kế web phẳng là gì? Đó là giúp các doanh nghiệp tạo ra một bộ nhận diện thương hiệu có phong cách thiết kế đơn giản, trực quan và đặc biệt là chỉ có 1-3 màu sắc chủ đạo trong logo, banner website,…Nhờ vậy doanh nghiệp có thể quảng bá hình ảnh của mình rộng rãi đến nhiều khách hàng và tạo được ấn tượng tốt với họ. Đồng thời củng cố cho sự chuyên nghiệp của doanh nghiệp ngay từ bộ nhận diện thương hiệu được thiết kế phẳng hoàn toàn.
Tập trung vào Typography
Nếu bạn nghĩ sự thành công của xu hướng thiết kế web phẳng là nhờ vào màu sắc và thiết kế giao diện thì bạn đã lầm, vì nghệ thuật font chữ (Typography) cũng được sử dụng rất nhiều trong quá trình thiết kế website có giao diện phẳng. Với typography, website sẽ có thêm một loại hình ảnh có bố cục và mục đích rõ ràng dùng để trang trí cho giao diện của mình. Từ đó giúp nội dung trong giao diện trở nên trực quan, dễ theo dõi và dễ hiểu hơn.

Cần lưu ý rằng hãy ưu tiên chọn font chữ in đậm, có lối thiết kế đơn giản để người đọc dễ nắm bắt nội dung.
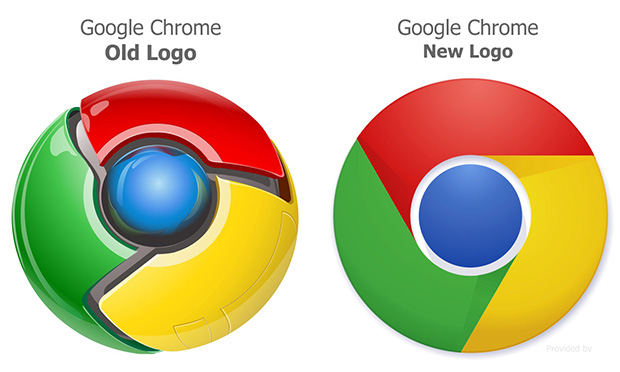
Khắc phục hầu hết điểm yếu của kiểu thiết kế Skeuomorphic
Skeuomorphic (hay giả chất liệu) là kiểu thiết kế mô phỏng các sự vật trong thực tế, sử dụng các hiệu ứng 3D và tạo độ sâu để mô phỏng các sản phẩm/dịch vụ sao cho trông chân thật nhất. Chẳng hạn như mô phỏng chất liệu gỗ hay kim loại,… Tuy mang tính thẩm mỹ cao nhưng kiểu thiết kế này lại sở hữu những điểm yếu cố hữu sau đây:
- Khó quan sát, gây mất thời gian cho người dùng trong việc chọn đúng tính năng.
- Tốn thời gian cho việc thiết kế họa vì yêu cầu cao về mặt thẩm mỹ.
- Tốn không gian trên giao diện, vì mỗi icon được thiết kế theo kiểu Skeuomorphic cần nhiều hiệu ứng phụ để trang trí.
- Đồng thời hạn chế sự sáng tạo của nhà thiết kế vì thường phải cố gắng làm cho các biểu tượng được mô tả giống vật mẫu ngoài thực tế nhất.
- Càng nhiều hiệu ứng được đầu tư, càng tốn tài nguyên phần cứng.

Nhược điểm của thiết kế web phẳng
Tuy mang đến nhiều giá trị cho website nhưng phong cách thiết kế web phẳng cũng ẩn chứa một vài nhược điểm mà các nhà thiết kế cần cân nhắc/
Khó nhận biết tính năng
Việc quá xem trọng tính ứng dụng của thiết kế web phẳng sẽ ảnh hưởng tiêu cực đến toàn bộ giao diện website. Cụ thể, nếu mọi thứ trên giao diện trang đều phẳng như nhau thì người dùng sẽ rất khó để nhận biết đâu là tính năng có thể nhấn vào và đâu là thông tin dưới dạng văn bản. Hệ quả của sự tối giản đến mức tối đa nay là những tính năng và thông tin quan trọng có thể bị người dùng vô tình bỏ qua.

Thiếu sự độc đáo
Khi thiết kế một website, mọi cá nhân và doanh nghiệp đều muốn website đó có thể mang đến cho khách hàng những giá trị riêng biệt và độc nhất của thương hiệu. Và đây lại là một hạn chế nữa của website có thiết kế phẳng, lý do là vì phong cách thiết kế này đề cao sự tối giản, dẫn đến việc không có quá nhiều sự tùy biến về hình thức trong giao diện. Do đó hầu như các website thường có thiết kế khá tương đồng với nhau.
Quá lạm dụng thành ra vô tác dụng
Đây là một thực tế khá phũ phàng của xu hướng thiết kế web phẳng. Vì quá phổ biến nên việc ứng dụng xu hướng thiết kế này vào mọi website, phương tiện truyền thông đã trở thành một “trend” của nhiều doanh nghiệp. Họ cho rằng chỉ có như vậy mới giúp sản phẩm/dịch vụ và thương hiệu của họ trở nên thời thượng và chuyên nghiệp.

Và hậu quả của việc đi theo số đông và sử dụng bừa bãi những xu hướng thiết kế phẳng mới chính là sự trùng lặp trong ý tưởng và không có mục đích rõ ràng. Chẳng hạn như trào lưu sử dụng bóng dài cho typography và icon, hay sử dụng font chữ mỏng nhẹ để trông gọn gàng hơn, tuy nhiên thực tế lại khiến văn bản khó đọc hơn.
Như vậy thông qua bài viết này, truyền thông TMS đã cho các bạn thấy lý do vì sao xu hướng thiết kế web phẳng lại phát triển mạnh mẽ, và những hệ lụy sẽ xảy ra nếu quá lạm dụng xu hướng thiết kế này. Nếu còn bất kỳ thắc mắc nào khác thì hãy liên hệ ngay với chúng tôi để được giải đáp nhé!