Kích thước website chuẩn là yếu tố mà mọi doanh nghiệp cần chú ý trong quá trình xây dựng một website chuyên nghiệp cho mình. Vậy tại sao lại cần một website có kích thước chuẩn? Cùng TMS Digital Marketing tìm hiểu trong bài viết này nhé!
Tầm quan trọng của kích thước website chuẩn
Website được xem là bộ mặt của doanh nghiệp, là nơi trưng bày và mang đến cho khách hàng thông tin về sản phẩm/dịch vụ của doanh nghiệp cung cấp. Chính vì vậy một website ngoài việc có giao diện đẹp mắt, thao tác mượt mà thì kích thước website chuẩn cũng là một yếu tố vô cùng quan trọng. Vì sao lại vậy?
- Website có kích thước chuẩn sẽ mang đến trải nghiệm tốt cho người dùng, đồng thời hỗ trợ hiển thị các thông tin về doanh nghiệp, sản phẩm/dịch vụ, blog,…một cách khoa học và rõ ràng.
- Việc nâng cao trải nghiệm người dùng sẽ giúp website giữ chân họ ở lại lâu hơn trên website. Từ đó tăng tỷ lệ chuyển đổi, biến người dùng từ khách vãng lai đến khách hàng sẵn sàng chi tiền để mua sản phẩm/dịch vụ.
- Giúp website trông chuyên nghiệp hơn, từ đó góp phần quảng bá thương hiệu doanh, sản phẩm/dịch vụ với chi phí vô cùng hợp lý.
- Kích thước layout web chuẩn còn giúp website tương thích với mọi giao diện và trình duyệt phổ biến (Chrome, Edge, Firefox,…). Từ đó công cụ tìm kiếm Google sẽ đánh giá website chuẩn SEO và xếp một thứ hạng cao trên trang kết quả tìm kiếm.

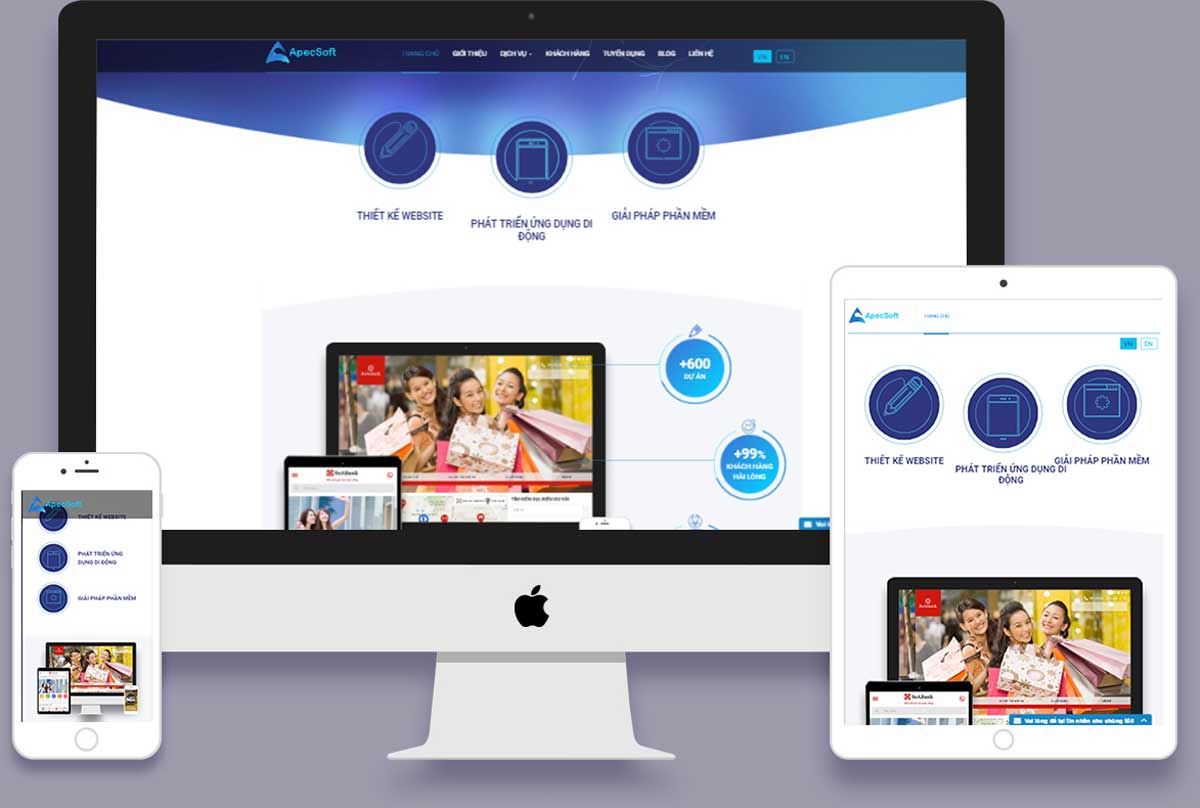
Kích thước website chuẩn
Có những loại kích thước website chuẩn nào?
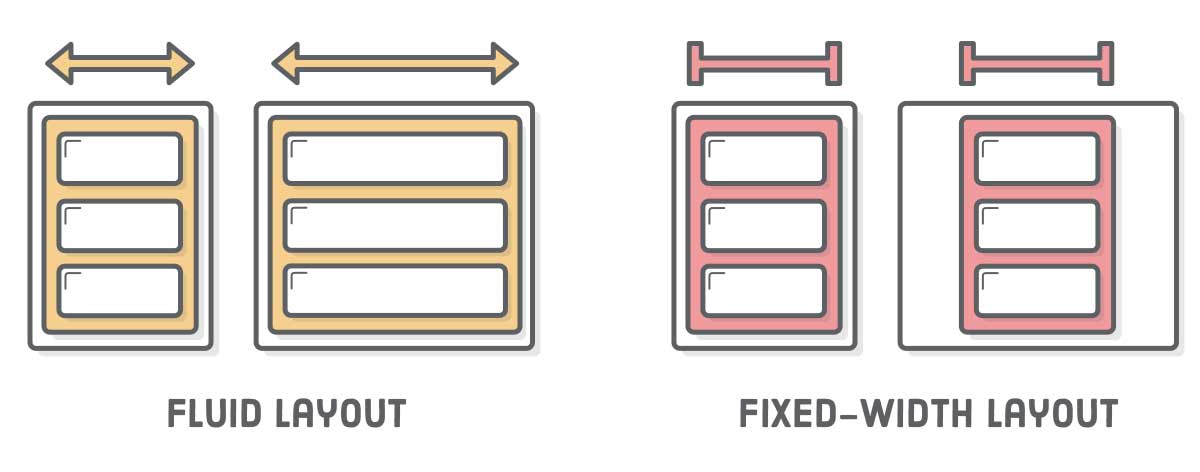
Kích thước website cố định (Fixed layout)
Loại kích thước website chuẩn này không cho phép người thiết kế website thay đổi kích thước chiều rộng của màn hình vì kích thước chiều rộng thường sẽ được cố định với các thông số chủ yếu là 800px, 1000px, 960px và 1260px. Trong đó 960px là kích thước thường được các nhà thiết kế website sử dụng vì sẽ phù hợp với màn hình có độ phân giải lớn hơn hoặc bằng 1024.
Ưu điểm
- Một website có kích thước cố định sẽ giúp các nhà thiết kế website dễ thiết kế và triển khai các tính năng hơn vì loại họ có thể kiểm soát được kích thước website mà mình thiết kế.
- Tương thích với tất cả độ phân giải web và được hỗ trợ trên tất cả thiết bị, trình duyệt khác nhau.
- Các yếu tố của HTML có chiều rộng cố định được triển khai đơn giản và nhanh chóng hơn.
Nhược điểm
- Tạo ra nhiều khoảng trắng trắng dư thừa ở bên hông website khi xem ở màn hình có độ phân giải lớn, khiến trang web bị mất cân đối và thiếu sự hài hòa.
- Khả năng kết hợp với các thành phần khác của website như hình ảnh và video bị hạn chế.

Kích thước website lưu động (Fluid layout)
Khi sử dụng kích thước layout web này, website của bạn sẽ có độ co giãn linh hoạt theo từng độ phân giải nhất định vì được tính theo tỷ lệ % chứ không phải là px như kích thước cố định.

Ưu điểm
- Thanh kéo ngang sẽ giúp giao diện website tương thích và dễ dàng điều chỉnh với mọi kích thước màn hình.
- Không gặp trường hợp tạo khoảng trắng như kích thước website cố định.
- Mang đến cho người dùng trải nghiệm tốt nhất có thể khi lướt nội dung trên website.
Nhược điểm
- Sự lưu động của kích thước website khiến người thiết kế web gặp khó khăn trong việc tính toán và kiểm soát bố cục website.
- Kết nối với các thành phần khác của website như hình ảnh và video gặp nhiều trở ngại vì những thành phần này đều có kích thước cố định sẵn.
Các đơn vị trong kích thước website
Pt, pc, cm mm, in
Đây là nhóm đơn vị kích thước website chuẩn và tuyệt đối, tức là chúng được cố định trên mọi kích thước màn hình.
Ví dụ như nội dung được thiết kế có font chữ là Arial và kích thước 15pt thì bạn có xem trên máy tính hay điện thoại chúng đều hiển thị như nhau.
Px (pixel)
Mà hình hiển thị sẽ chia thành các điểm và mỗi điểm được tính là 1 px. Đây là kích thước thể hiện độ phân giải của màn hình.
Ví dụ màn hình fullhd của điện thoại có kích thước là 1920×1080 thì sẽ có tổng cộng 2.073.600 điểm ảnh. Trong đó 1920 là hàng dọc và 1080 là hàng ngang.
%, em, rem
Nhóm đơn vị này thường được sử dụng trong kích thước website lưu động. Trong đó
- % là đơn vị đo lường tương đối.
- Em là đơn vị tương tự như % nhưng được dùng cho font chữ.
- Rem được dùng cho font-size của HTML.
Những công cụ để thay đổi kích thước ảnh website
Adobe Photoshop
Đây là phần mềm được sử dụng nhiều nhất trong cộng đồng thiết kế đồ họa vì những tính năng tuyệt vời mà nó mang lại. Nhưng để thay đổi kích thước ảnh website chuẩn bằng công cụ này thì bạn cần biết cách sử dụng nó thành thạo.

Paint
Phần mềm được tích hợp sẵn trên mọi máy tính windows này trông đơn giản nhưng lại vô cùng hữu dụng trong việc chỉnh sửa kích thước ảnh đấy nhé.

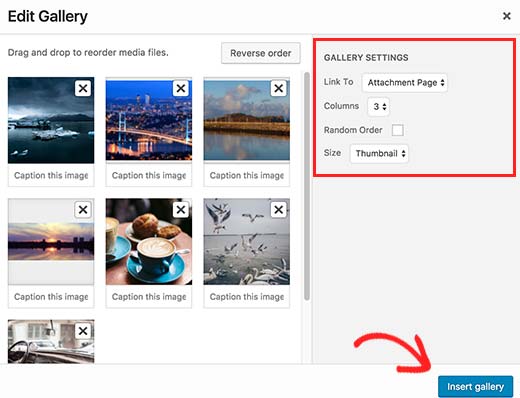
Chỉnh sửa trực tiếp trên WordPress
Khi soạn thảo nội dung có hình ảnh trên WordPress thì bạn có thể chỉnh sửa cỡ từng ảnh mình đã tải lên cho phù hợp với kích thước website chuẩn một cách nhanh chóng mà không cần đến bất kỳ phần mềm nào.

Như vậy thông qua bài viết này thì Truyền thông TMS đã giúp các bạn có cái nhìn tổng quan hơn về kích thước website chuẩn để phục vụ tối đa cho quá trình SEO website của mình. Nếu các bạn còn bất kỳ thắc mắc nào thì hãy liên hệ ngay với chúng tôi để được giải đáp kịp thời nhé!