Thẻ Alt trong HTML là nội dung của hình ảnh được trình bày dạng văn bản và sẽ thay thế hình ảnh khi hình ảnh không hiển thị được. Làm sao để thêm Alt cho hình ảnh? Alt nên được trình bày như thế nào? Bài viết này sẽ giúp bạn giải đáp.
Alt có quan trọng?
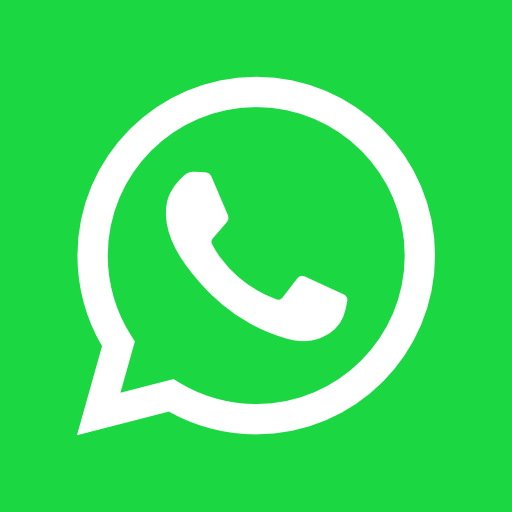
Như đã đề cập, thẻ Alt trong HTML có chức năng bổ sung thông tin về nội dung hình ảnh cho cả người đọc lẫn thuật toán Google. Đây cũng là lí do thuộc tính Alt ảnh hưởng không nhỏ đến quá trình SEO website.
Thông thường Alt không thể được nhìn thấy trực tiếp trên website và chỉ hiển thị khi hình ảnh không thể load được. Vậy nếu đường truyền ổn định, hình ảnh hiển thị bình thường thì có cần thiết phải thêm thẻ Alt trong HTML?

Câu trả lời là có. Alt không chỉ giúp người đọc hiểu được hình ảnh, mà còn giúp Google xác định hình ảnh có liên quan đến bài viết, nội dung trang web hay không. Google thích những nội dung rõ ràng, có tính nhất quán và thật sự hữu ích. Vì vậy nếu bạn khai báo hình ảnh có nội dung liên quan đến bài viết, Google sẽ đánh giá đây là bài viết chất lượng. Điều này có lợi cho SEO.
Ngoài ra, khi người dùng tìm kiếm một cụm từ khóa, Google sẽ hiển thị hình ảnh của bạn nếu có tên và Alt khớp với những gì người dùng đang tìm. Khi người dùng nhìn thấy hình ảnh, họ có xu hướng nhấp chuột vào ảnh để xem thêm thông tin. Đây là cách giúp website của bạn có thể traffic tự nhiên.
Tóm lại, thẻ Alt trong HTML hỗ trợ tốt cho quá trình SEO và cần được thêm vào các ảnh.
Cách thêm thẻ Alt trong HTML
Cách thêm thẻ Alt không phức tạp, tuy nhiên có chút khác biệt tùy vào nền tảng mà website của bạn sử dụng.
Hiện nay hầu hết các website, từ blog cá nhân đến website doanh nghiệp lớn đều được phát triển dựa trên các mã nguồn mở. Một trong các mã nguồn mở phổ biến nhất là WordPress. Nền tảng này có kho tiện ích phong phú, trong đó có các plugin hỗ trợ SEO, chứa tính năng chỉnh sửa Alt của hình ảnh.
Với website WordPress, bạn chỉ cần tải ảnh lên bài đăng, sau đó điền các thông tin, bao gồm cả Alt của hình ảnh và lưu lại.
Đối với những trang web được code thủ công, bạn cần can thiệp và HTML. Để thêm thẻ Alt trong HTML, người dùng có thể tải tiện ích mở rộng cho phép chỉnh sửa HTML trên trình duyệt.

Nếu bạn dùng Chrome, tải tiện ích Chrome DevTools, hoặc tải Firebug nếu dùng Firefox. Sau khi mở tiện ích, chọn đoạn code thẻ Img của hình ảnh mình muốn thêm Alt và tiến hành chỉnh sửa. Cấu trúc cơ bản của thẻ Img, như sau:
<img title=”thẻ tiêu đề của ảnh” src=”đường link của ảnh” alt=”thẻ alt của ảnh” />
Hãy thay đoạn “thẻ alt của ảnh” bằng nội dung của hình ảnh đó. Như vậy là bạn đã thêm thẻ Alt trong HTML thành công.
Những vấn đề liên quan đến thẻ Alt trong HTML
Dưới đây là phần giải đáp một số thắc mắc về thẻ Alt trong HTML:
- Cách kiểm tra Alt: Bạn có thể kiểm tra xem ảnh đã có Alt chưa bằng cách nhấn F12, hoặc click chuột phải vào ảnh -> Kiểm tra. Đoạn code thẻ Img của ảnh sẽ hiện lên, trong đó bạn sẽ thấy được ảnh có Alt hay chưa.
- Định dạng hiển thị của Alt: Alt thường được viết dưới dạng văn bản bình thường, gồm chữ in hoa, chữ thường, chữ số và không nên chứa các ký tự đặc biệt.
- Có nên thêm Alt cho tất cả hình ảnh? Không nên. Đối với những hình ảnh chỉ có công dụng trang trí, ví dụ như icon của các nút điều hướng, bạn không cần thêm Alt cho chúng.
- Alt càng chi tiết càng tốt? Alt chỉ nên đề cập đến những thành phần quan trọng hoặc ý nghĩa, nội dung mà bức ảnh mô tả. Nên tránh viết Alt quá dài dòng.
Mong rằng qua bài viết, bạn đã biết cách thêm thẻ Alt trong HTML đối với những website không sử dụng plugin của WordPress. Theo dõi TMS để tìm hiểu thêm nhiều thủ thuật SEO hiệu quả nhé!
Xem thêm:
Thẻ H1 là gì? Các thẻ Heading và vai trò đối với SEO